制作サンプル①制作編の続きです。
サイトの設計で必要な機能、情報をリストアップしたので今回はデザインに入っていきます。全てに触れるととてつもない量になってしまうのでトップページのデザインについてポイントを絞ってお伝えします。
問い合わせにつながるデザイン
今回のサンプルHPの目的は、興味を持ってくれた人が問い合わせというアクションを取ってくれることでした。HP全体をデザインしていくうえでこの目的に沿ったデザイン、レイアウトを心がけます。
ワイヤーフレームの作成
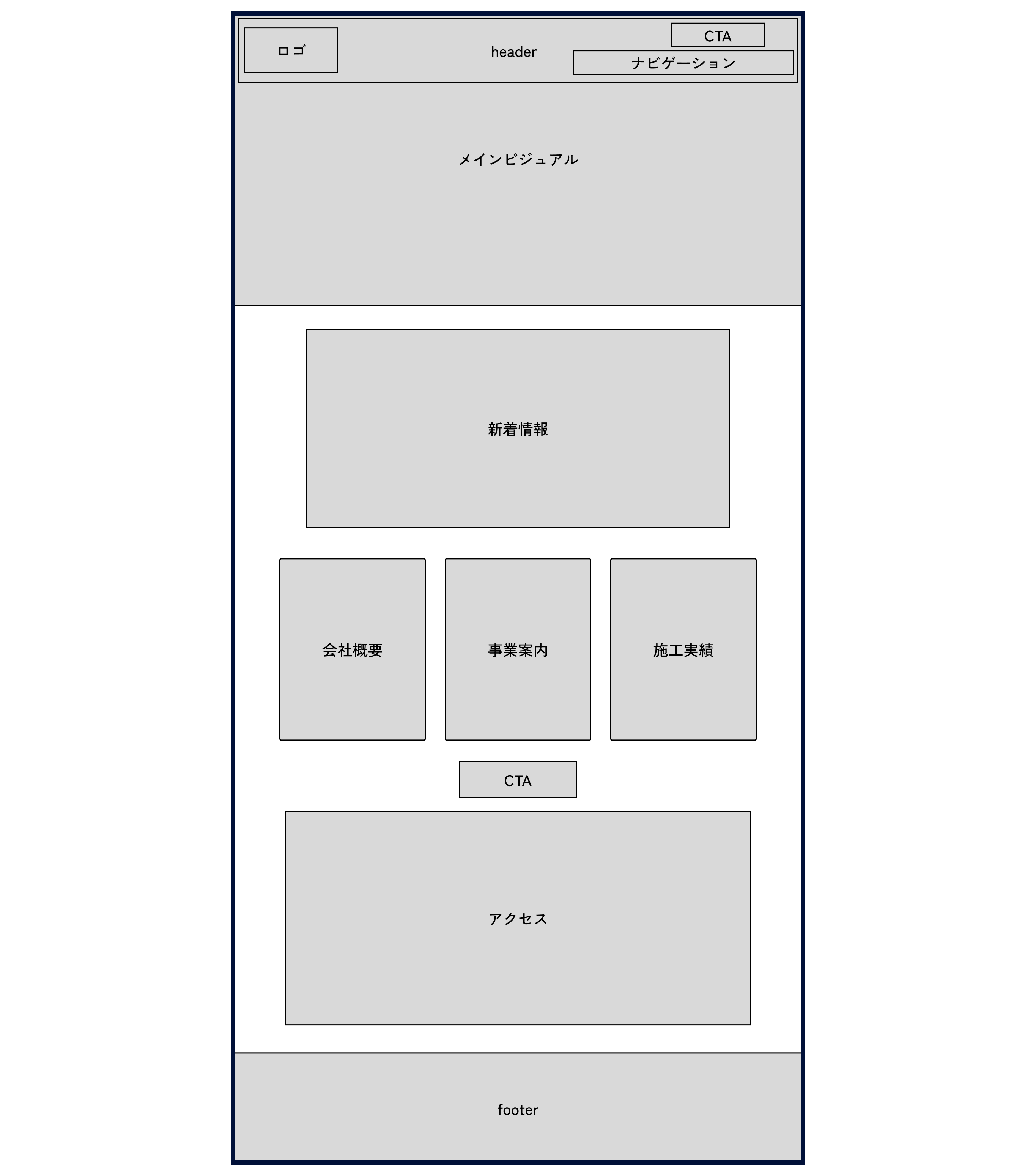
HPの目的、デザインの方向性といった設計を考慮し、どこに何を配置するかを決める枠組みをワイヤーフレームといいます。HP制作ではまず大まかなフレームを作り、要件を満たすような要素の配置をおこないます。

HPで一番目立つ画像をメインビジュアルやヒーローイメージと呼びますが、今回はその画像が画面いっぱいに広がるデザインで、HPを訪れたときのインパクトを出したいと思います。またHPの目的でもある問い合わせがもらえるレイアウト、デザインを意識します。建設会社のHPなので、ごちゃごちゃと装飾はせず、必要な情報がすぐわかるHPを目指します。
テーマカラーの設定
HPのデザインに入る前にクライアントと確認する点の一つとして、どんな色のサイトにするかという点があります。色には与える印象がありますので、業種や顧客の属性を考慮したうえで色のテーマ、方向性を提案します。

今回はコーポーレートサイトなので、白と水色を基調とした落ち着いた雰囲気のHP制作を目指します。あまりに多くの色を使いすぎると視覚的な情報が多くなってしまいますが、色を絞りすぎても殺風景な印象を与えてしまいます。
必要に応じて、強調する部分では濃い緑や青を使い、HP内の文章は見やすく黒で表示していきます。
(#282828と表示されているものはカラーコードと呼ばれ、黒は#000000と表されます。ですがベタの黒を使うと文字が黒すぎて浮いてしまう事があるので今回は少し薄い黒を使っています。)
白や青は「清潔」「知性」のようなイメージを与える色で、会社のHPに使われることが非常に多いです。このように色が与えるポジティブな印象もありますが、反対に「冷酷」「冷たい」という印象を与えてしまうこともありますので注意が必要です。(ビジネスに置き換えるなら「事務的」といった印象でしょうか)
フォントの選定

HPで利用するフォントを選びます。無料で利用できるWebフォントから、有料のものまで膨大な数のフォントがあります。どんなHPを作りたいか、事業のイメージにマッチしそうなフォントを提案しています。今回は少し堅めの印象ですが明朝体を基本とし、誠実さや丁寧さが伝わるようなデザインを目指しShippori Minchoというフォントを採用しました。
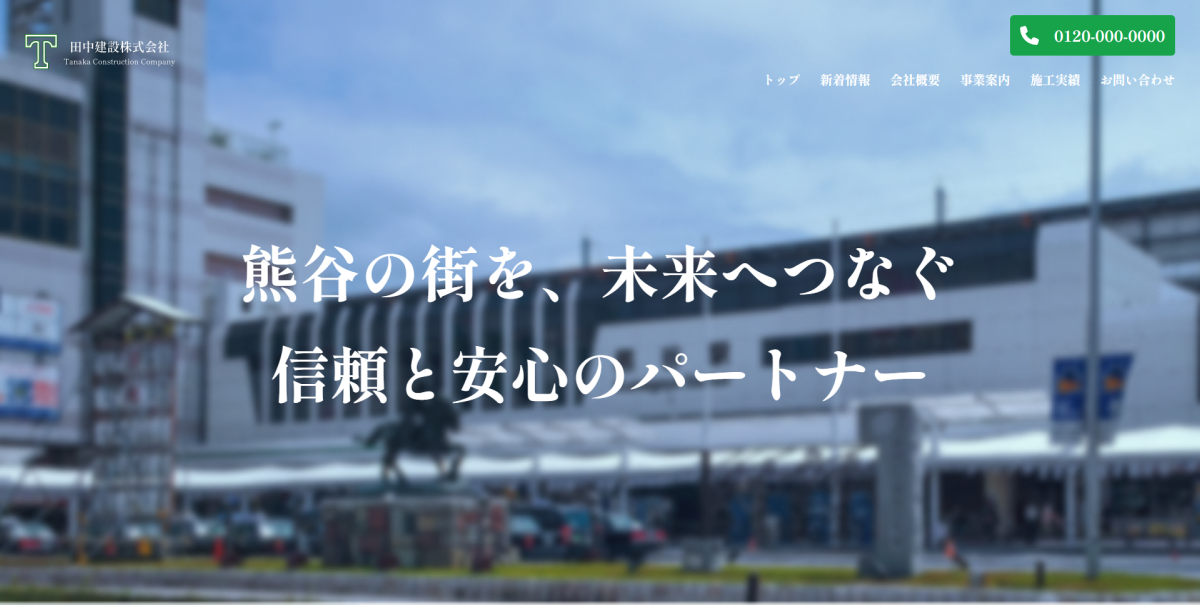
メインビジュアル・ヘッダーのデザイン

今回はメインビジュアルを画面いっぱいに広げ、キャッチコピーを配置しインパクトをだしました。画像は熊谷駅前の画像を素材サイトからお借りしました。著作権フリーのものです。実際の制作でもHPにピッタリの画像がない場合はストックフォトサービスからぴったりな画像を探すこともあります。
右上にはHPの目的である問い合わせへ誘導することができるCTAボタンをアクセントカラーをつかって配置しました。問い合わせや資料請求のボタンはページの右上に配置されることが非常に多いため全く違う場所に配置してしまうと閲覧者がそれを問い合わせのボタンと認識できない可能性があります。人はそんなにじっくりHPを見ているわけでは無いからです。
中には他のサイトと違うデザインにしてほしいとご依頼をいただくことがあります。ですが基本的にトレンドのデザインは理にかなったレイアウトになっているため、既存のものから大きく外れるレイアウト、デザインにはオリジナリティーというメリットもありますが、ユーザーの使いやすさを犠牲にしかねないリスクがあります。実際の制作では要素の配置、デザイン等何度も打ち合わせをして確認していきます。
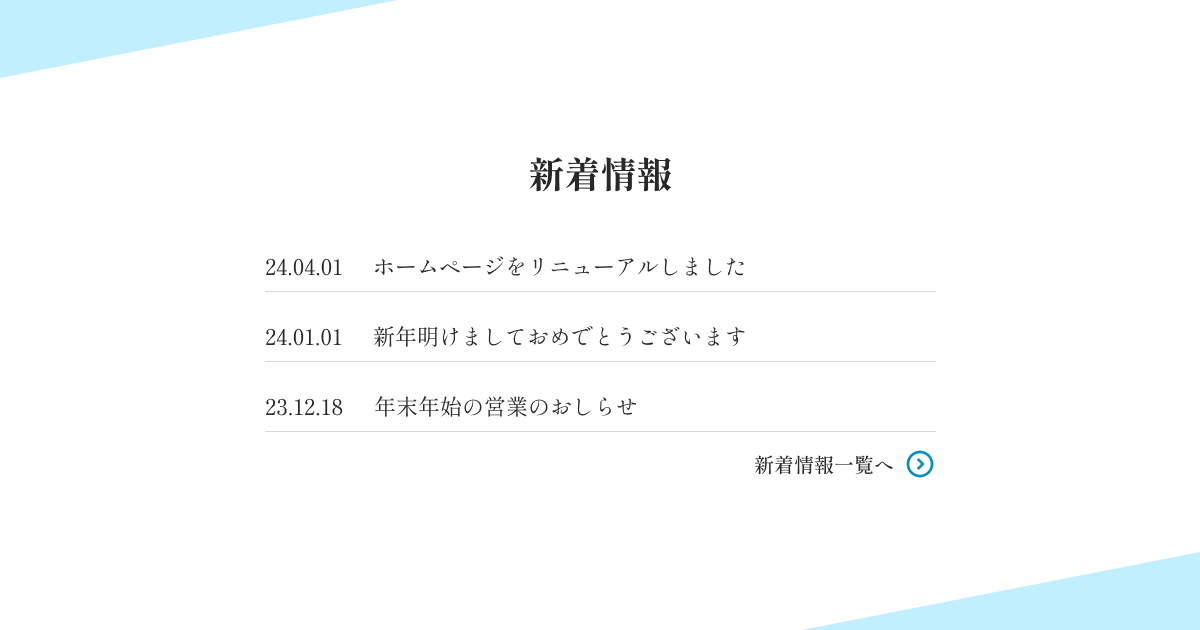
新着情報セクション

メインビジュアルをスクロールするとHPのコンテンツが始まります。一番目には新着情報のセクションを持ってきて、HPがちゃんと更新されていることを閲覧者が確認できます。
営業日のお知らせなどもオフィシャルに発信をすることで、ちゃんと今も運営している会社だという印象を与えることができます。
今回はこの新着情報の部分はクライアントが自身で更新できるようなシステムを構築しました。構築編で詳しく解説します。
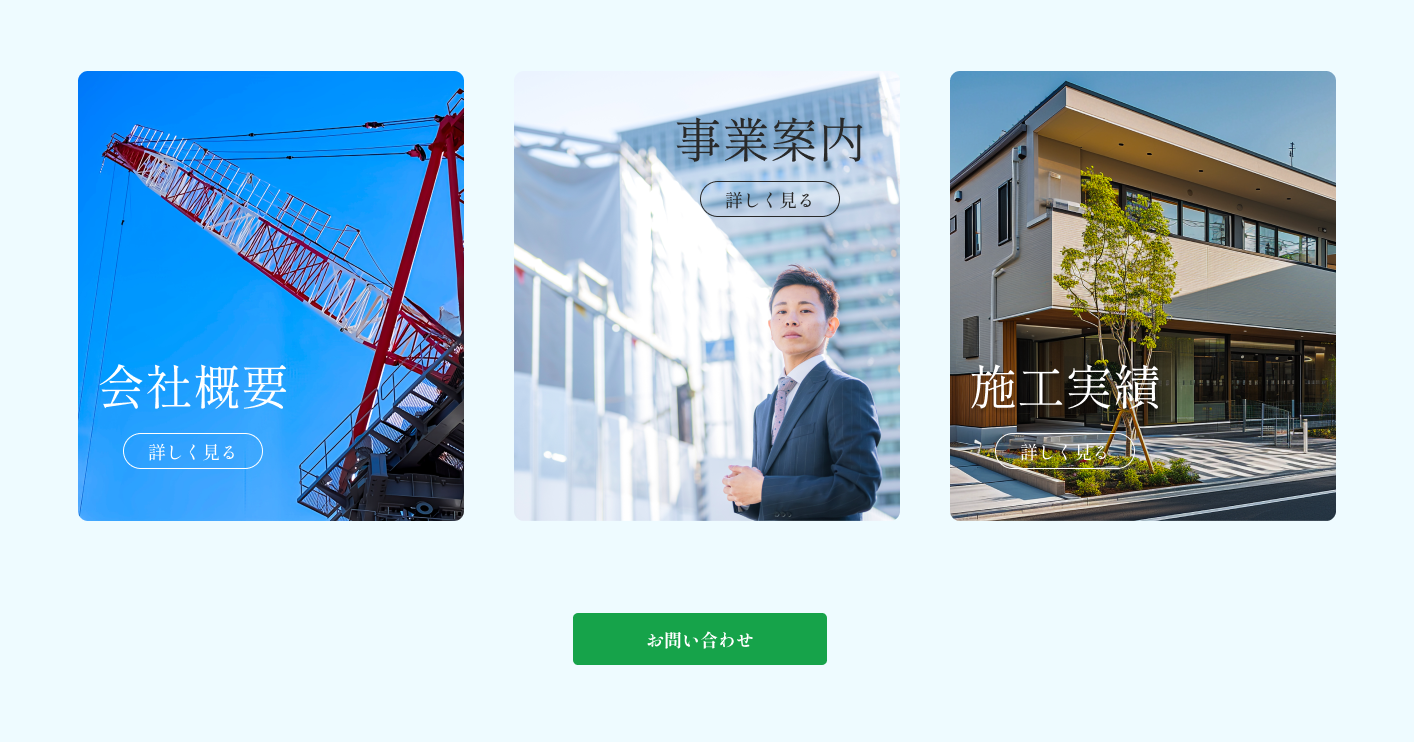
各ページへのリンク

トップページにたくさんの情報を詰め込んでしまうと閲覧者に情報の整理をする手間を与えてしまいます。今回はトップページはできるだけシンプルにデザインし、会社概要など情報が多いコンテンツはページを分けた設計になっています。
ページのリンクには一般にカードと呼ばれるデザインを使い、背景画像があることでなんのページに遷移するのかわかりやすくしています。
また問い合わせようのCTAにはボタンも配置し、ページ上部のボタンに気づかなかった場合にも備えておきます。
アクセスセクションとフッター

ページ下部には会社の地図がわかるようにグーグル・マップを埋め込みました。スマホで閲覧している場合ワンタップでアプリとの連携ができます。
フッターと呼ばれるページ下部のデザインはロゴ、住所、電話番号等の会社情報を配置し、ここからでも行きたいページに飛べるようにナビゲーションを設置しています。
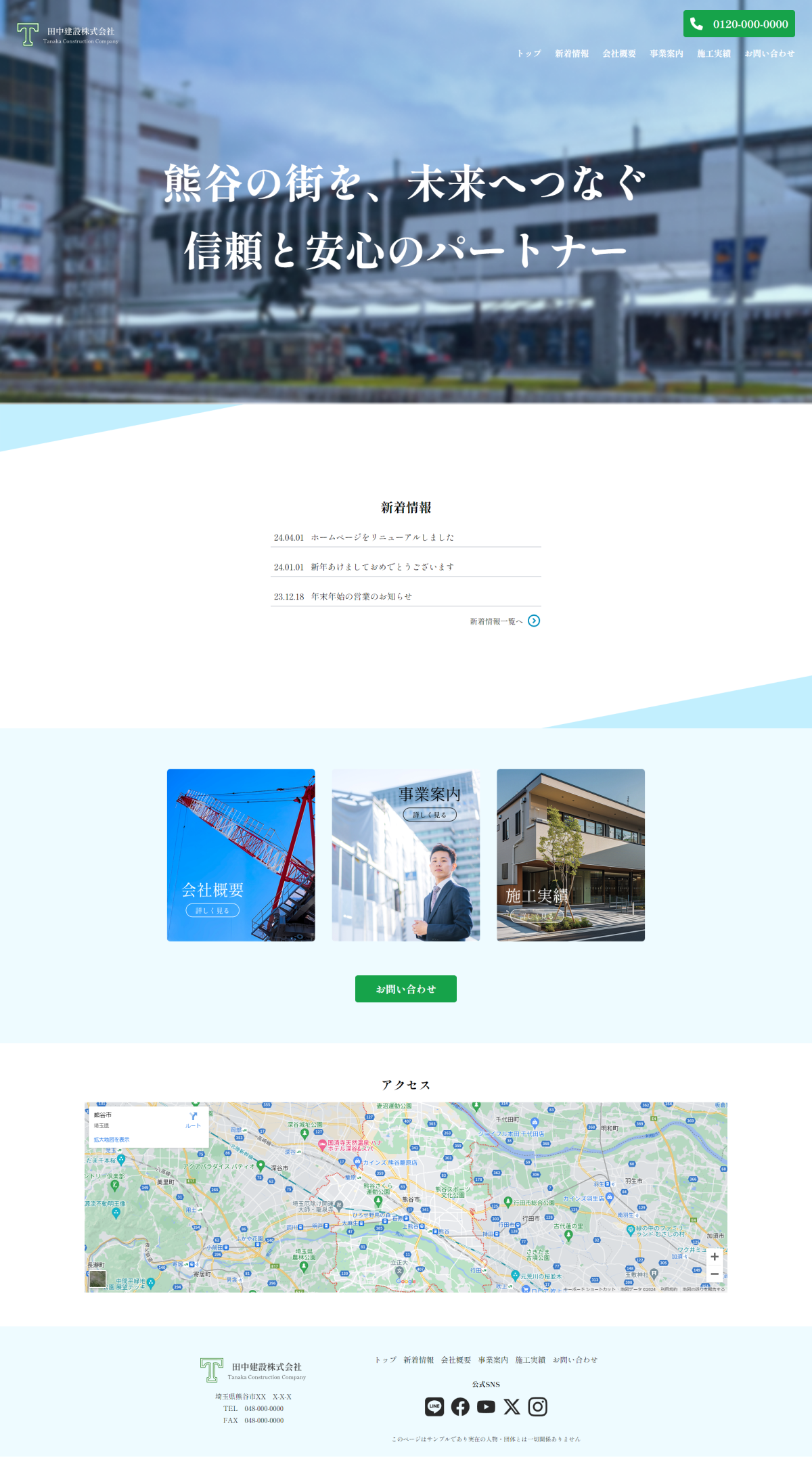
トップページ全体のデザイン

今回はシンプルなコーポレートサイトを「問い合わせがもらえる」という目的に沿ってデザインしました。ここにさらに会社概要や事業事例、施工実績といったコンテンツを充実させることで閲覧者が求めている情報を準備し、問い合わせるまでの動線をコントロールしたHPが出来上がります。
次回は構築編として新着の投稿機能やHPとして完成させるための工程を解説します。
前回:制作サンプル①制作編