制作サンプル
Demos
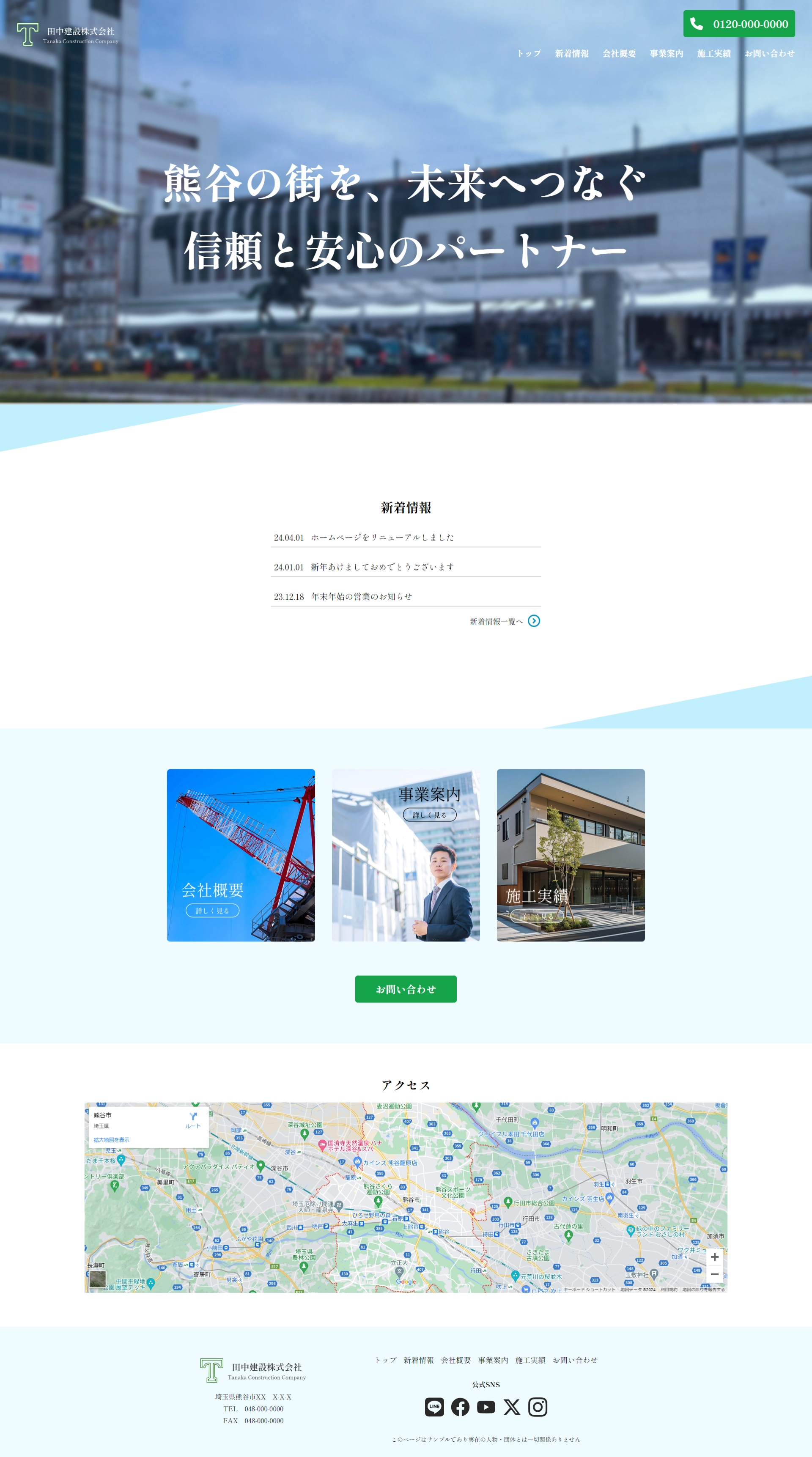
建設会社のサンプル

地方で活動する建設会社を想定して作成したサンプルです。誠実で丁寧な仕事をしてくれるイメージを訪問者に与えるために明朝体のフォントを使い、テーマカラーには青を利用しました。
トップページのデザインは多くの情報を詰め込まないようにシンプルにし、必要なコンテンツにはページ遷移をし訪問者が、「今自分がなんの情報を求め、どのページいるのか」が完結にわかるサイト構築をしています。
新着情報は管理者が自分で更新できるように、管理画面も簡潔で動作も軽いヘッドレスCMSを導入し、生きたサイトを維持できるようになっています。
静的生成されたサイトで表示スピードを限界まで高め、訪問者のペルソナとして想定される「忙しいビジネスマン」のユーザー体験を高めるサイトを目指しました。
利用した技術
- Astro (JavaScript フレームワーク)
- Tailwind CSS (CSS フレームワーク)
- microCMS (日本製ヘッドレス CMS)

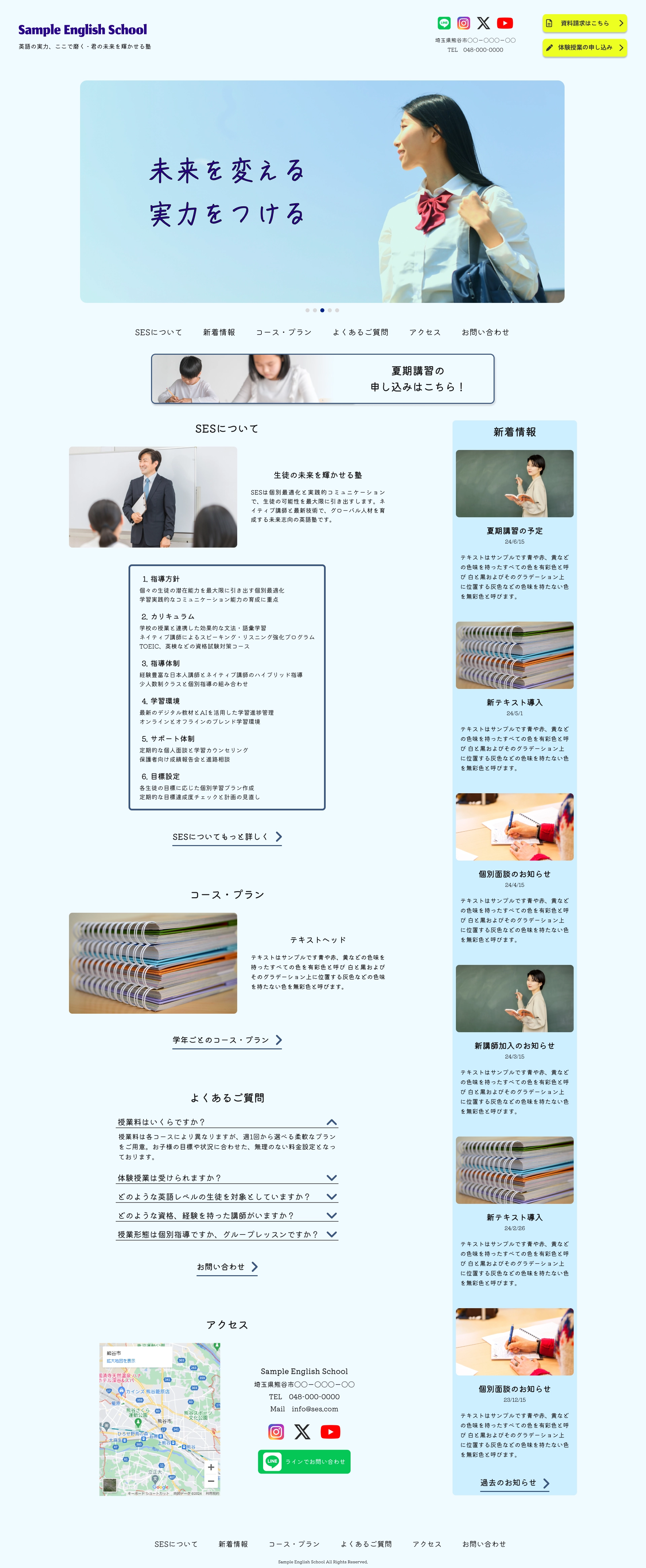
学習塾のサンプル

学習塾として、ポップで親しみやすいイメージを与えられるようデザインしました。
サイトの要素は丸みを帯びたものにし、トップページでは学習塾の概要がわかるような情報を入れ、詳細を知りたい訪問者に対しては各ページにアクセスしてもらう設計です。
学習塾では夏期講習や補修のスケジュールといった多くの情報を保護者、生徒に向けて発信する必要があると考えられます。そこでこれらの情報は管理者が自身で更新できるようサイトを構築する予定です
また対一般消費者のビジネスであることから、問い合わせの方法にはLINEのリンクも実装し、ユーザーフレンドリーなサイト設計を目標としました。
デモサイトは現在作成中です。
利用予定の技術
- Astro (JavaScript フレームワーク)
- Tailwind CSS (CSS フレームワーク)
- microCMS (日本製ヘッドレス CMS)
- Splide.js (スライダーライブラリ)
- AOS (スクロールアニメーションライブラリ)

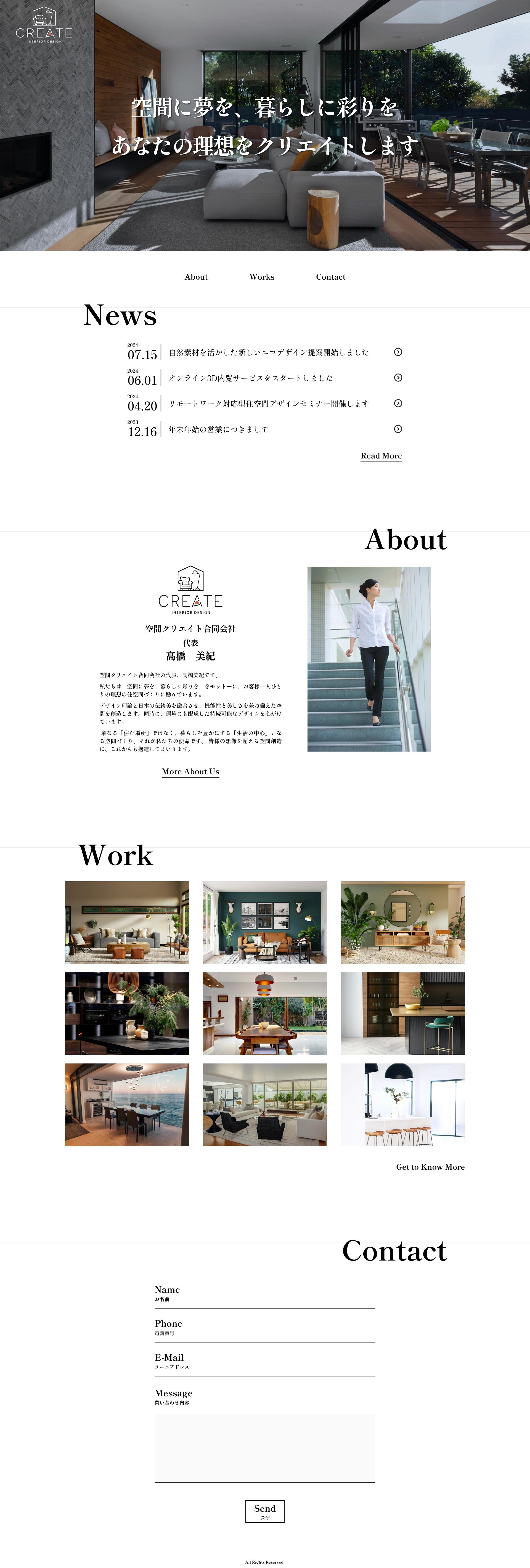
インテリアデザイン会社のサンプル

インテリアデザインをおこなう会社のホームページをイメージして作成したサンプルデザインです。
スタリッシュで洗練されたイメージを与えられるよう、白を基調としフォントは明朝体を採用しています。
実績と新着情報は管理者で更新できるようCMSを構築し、トップページの情報量は、新着、会社概要、実績、問い合わせと極めてシンプルにすることでビジネスのイメージとマッチするようにしました。
ホームページには情報発信の他にブランディングという大きな要素があります。「細部にこだわる」「洗練されたサービス」という印象を訪問者に与えるために、全体を通して一体感のあるデザインを目標としました。
デモサイトは現在作成中です。
利用予定の技術
- Astro (JavaScript フレームワーク)
- Tailwind CSS (CSS フレームワーク)
- microCMS (日本製ヘッドレス CMS)
- AOS (スクロールアニメーションライブラリ)